
ウェブを中心に活動しているため、ポートフォリオはだいたいの場合サイト上のポートフォリオページでことたります。
とはいえ、数年に1回程度の頻度で紙のポートフォリオを用意する必要に迫られます。
そこで今回は、私の紙のポートフォリオの作り方をメモ的にまとめておこうと思います。
なお、ここで紹介するのはあくまで私なりのやり方です。これが正解とは思いません。もっといいものを作っている人もたくさんいます。きちんとした冊子としてのポートフォリオを作っている人もいます。あくまで、私の経験をメモ的に残しておこう、初めて作る人のなんらかの参考になればいいなと思っての記事です。
この記事のポイント
紙のポートフォリオの作り方1:内容を決める
まずはデザインや内容を決めます。
主に決めておくべきことは以下の通り。
1.どの記事を含めるか
webのポートフォリオならいくらでも記事を載せられますが、紙のポートフォリオだとそうはいきません。持ち運びがしやすく、相手がさっと読めるようなことをと考えると、だいた4~5記事ではないでしょうか。
クライアントの業種、メディアの色や特徴を考えて選ぶといいでしょう。ポイントは「その記事を紹介することで相手に好印象を与えられるかどうか」です。
2.大きさ
最終的に紙に印刷する以上、大きさも決めておかなければいけません。
一般的に、ビジネスの場ではA4が使われることが多いのでA4でいいと思います。紙のポートフォリオは最終的に相手に渡すことも多いのですが、A4だと相手も保管しやすいのではないでしょうか。
3.どのアプリで作るか
使うアプリは使い慣れているものならなんでもいいです。
WordでもPowerPointでも好きなアプリを使ってください。慣れていないものを使うと、いちいち操作に悩んでしまい、ポートフォリオを作るのが面倒になります。
紙のポートフォリオの作り方2:デザインを決める
ツールは「Canva」がおすすめ
実際にポートフォリオを作っていきます。私はオンラインデザインツールの「Canva(キャンバ)」を使いました。
なぜCanvaにしたのかというと、理由は2つ。
1.デザインテンプレートが豊富で、おしゃれな雰囲気のデザインが簡単に作れる
2.スマホアプリ版を愛用しているので、使い勝手もよくわかっている
では、実際に使っていきましょう。
Canvaを使ったポートフォリオの作り方1 テンプレートを探す
1からデザインしてもいいのですが、それも面倒なのでまずはテンプレートを探しましょう。
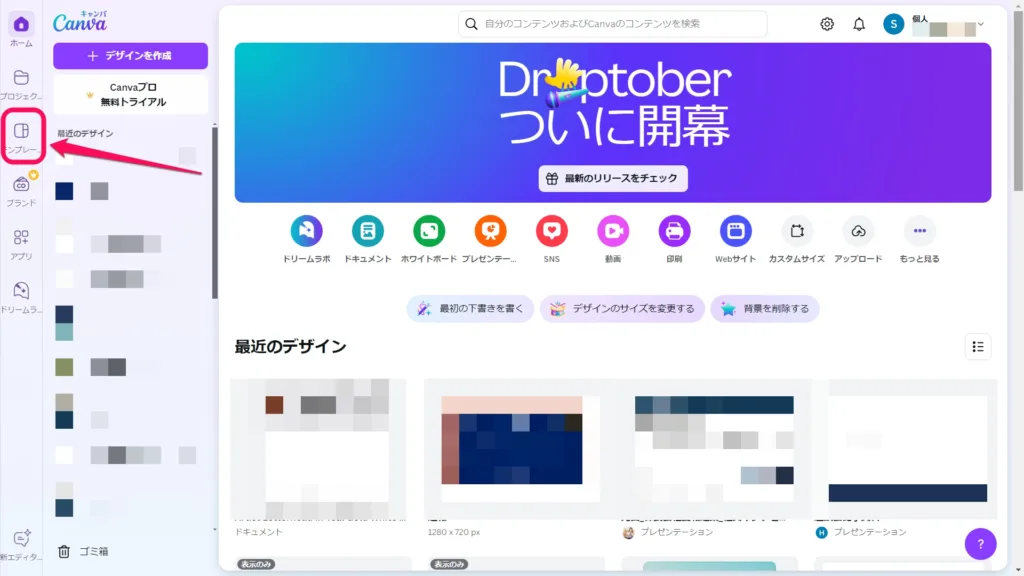
Canvaのトップページにアクセスしたら、画面左の「テンプレート」をクリックします。

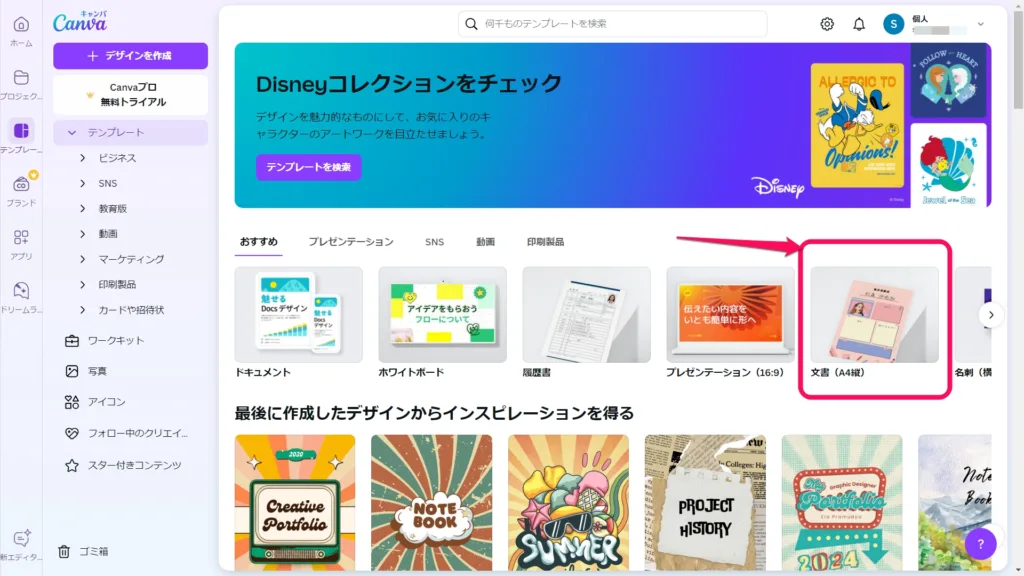
続いて、「文書(A4)」をクリック。

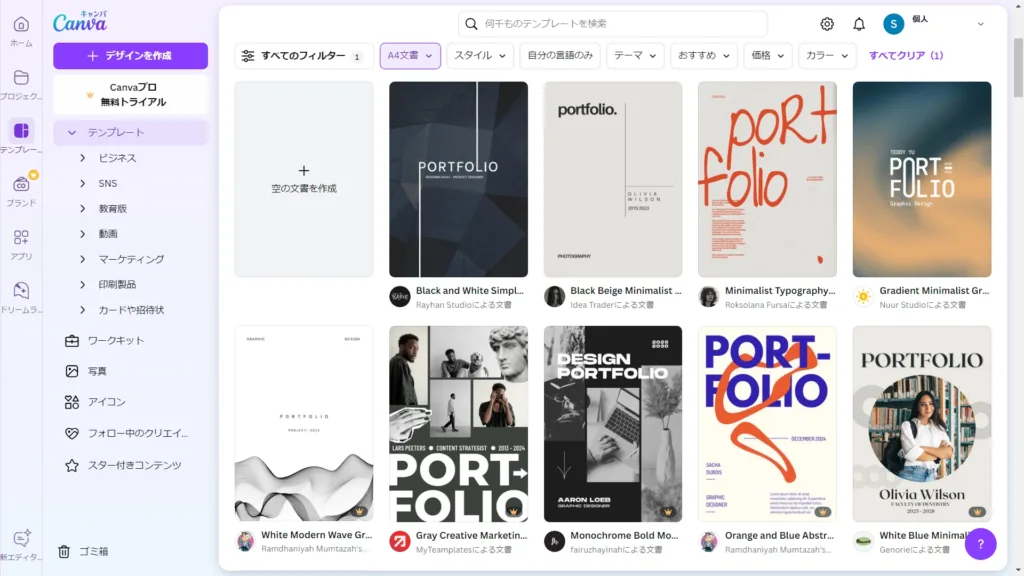
すると、このような感じでテンプレートがたくさんでてきます。

このテンプレートの中から、好きなものを選んでいきましょう。
Canvaを使ったポートフォリオの作り方2 テンプレートをアレンジする
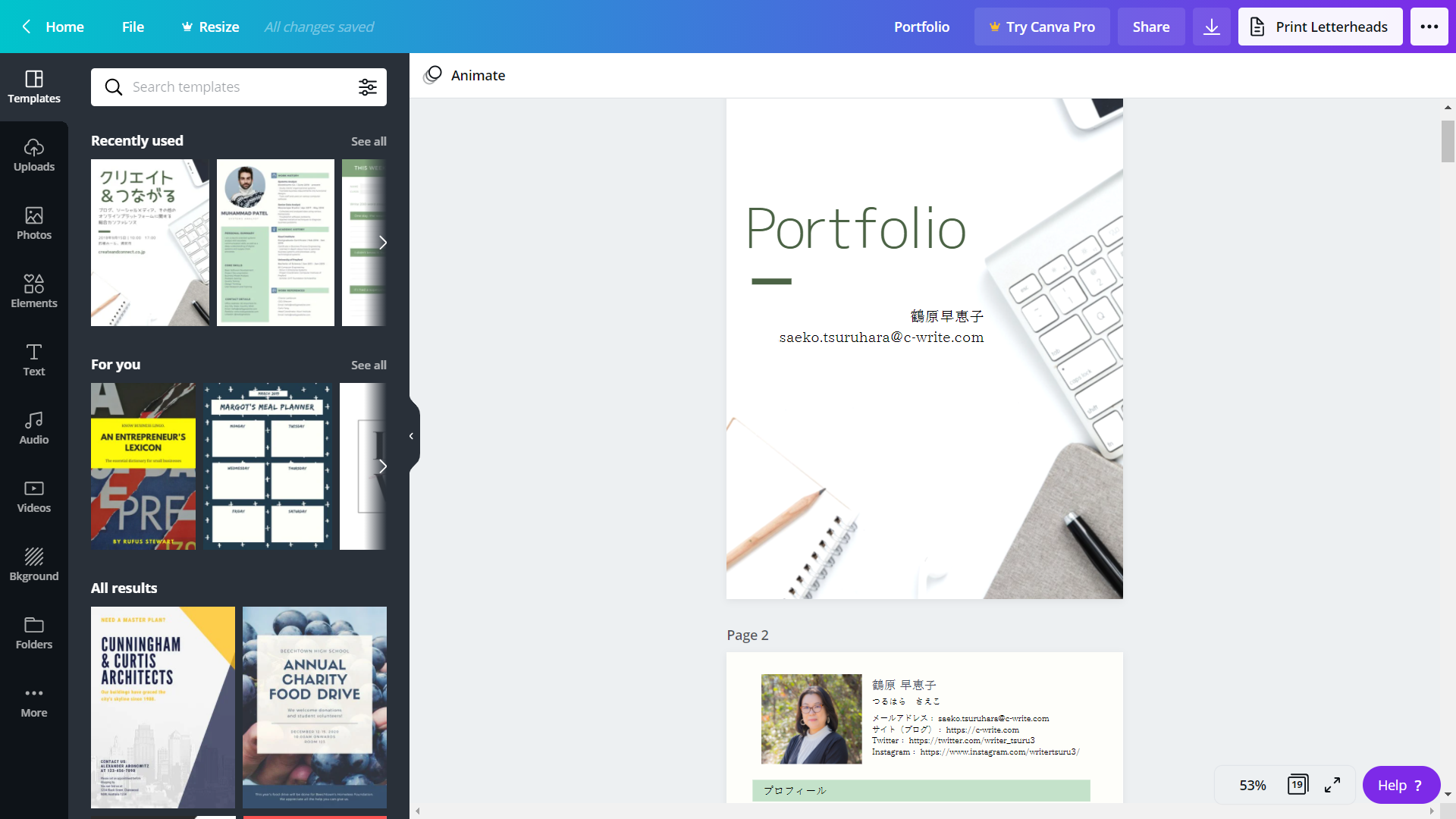
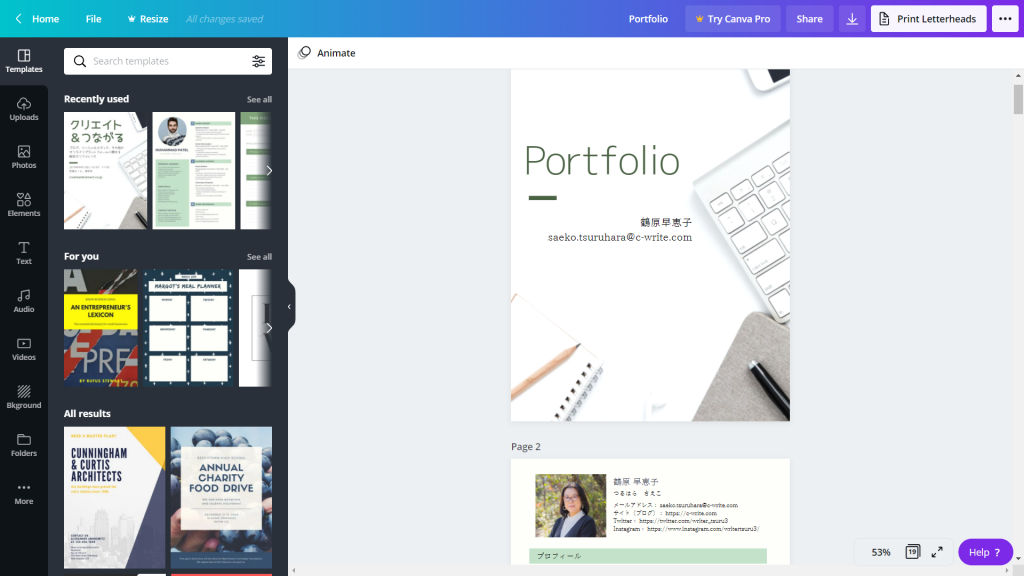
続いて、選んだテンプレートをアレンジしていきます。直感的に操作できると思うので、あれこれやっているうちにすぐになんとなく要領はつかめると思います。私はこんなふうに作りました。

一応秘密にしておくものでもないので、リンク張っておきます。なお、共有権限は「表示可」です。当たり前ですが、勝手に編集などはできません。
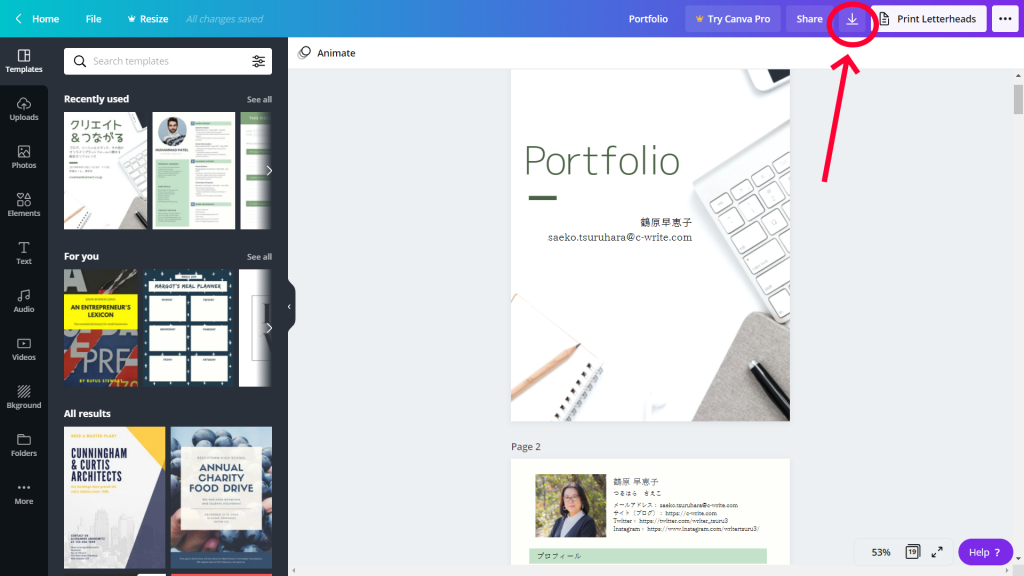
Canvaを使ったポートフォリオの作り方3 pdfでダウンロードする
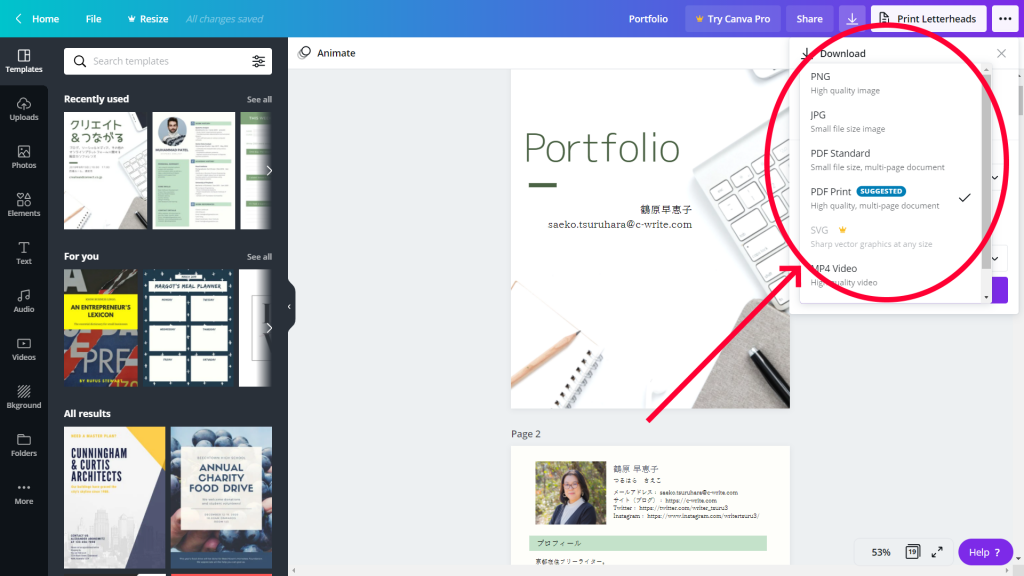
アレンジできたら、パソコンにダウンロードします。ダウンロード時にはpng形式やjpg形式も選べますが、私はpdf形式にしました。pdfにしておくと、ダウンロード後にちょっとした編集などもやりやすいですからね。


あとはプリントアウトしてステープラで止めて先方に渡せばOK。
ポートフォリオを作るときに気をつけたこと
続いて、ポートフォリオを作るときのポイントをまとめておきます。ただし、あくまでこれは、紙のポートフォリオ初心者の私のやり方です。もっといい方法もあると思いますが、このあたりは個人個人の試行錯誤でお願いします。
「プロフィール」ページには連絡先や得意な企画を忘れずに
今回プロフィールに盛り込んだものは、経験年数・実績・略歴・趣味などの個人的なこと・連絡先です。連絡先はメールアドレスのほか、サイトのURL、各種SNSのアカウントを書きました。
それから、得意な企画。「クライアントが知りたいのは、そのライターがどんな企画を立てて記事を書くことができるのか」ということを以前聞いた覚えがあったので、ちょっと盛り込んでおきました。
ウェブ記事を画面キャプチャするなら「GoFullPage」が便利
紙メディア中心に活動している人であれば書いた記事の切り抜きをまとめればいいのですが、ウェブ記事だと切り抜きができません。そこで、記事ページの画面キャプチャを貼り付けることにしました。
ところが、ここで問題発生。ウェブメディアの記事って、基本どんどん下にスクロールして読み進みますよね。つまり、ページは縦長なんです。一方、一般的なスクリーンショットは画面に合わせた横長のものしか取れません。
さてどうしようと思って調べたところ、Google Chromeの拡張機能である「GoFullPage」を発見。これを使えば、自動的に画面を下にスクロールした縦長の画面キャプチャを撮ることができます。
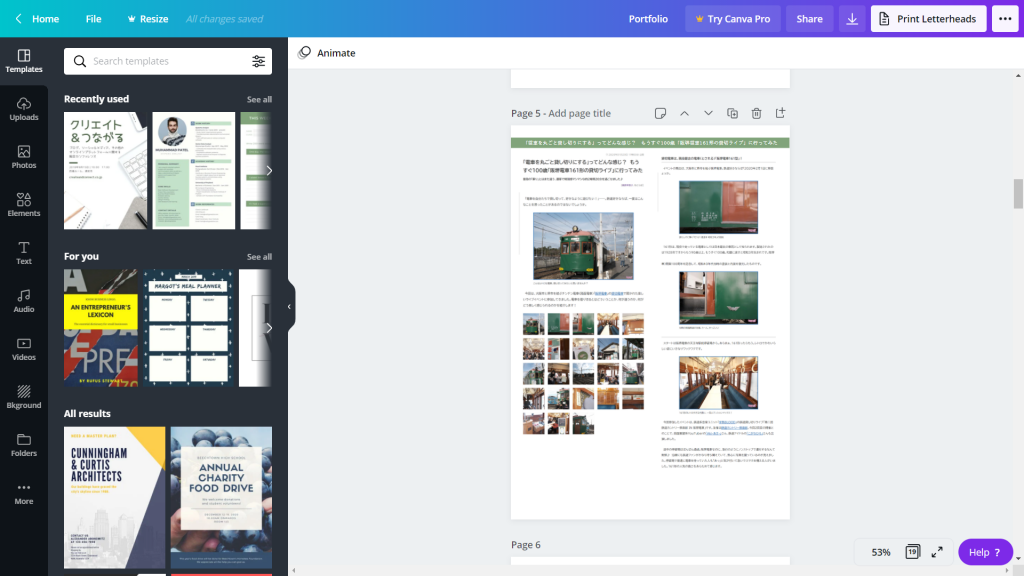
撮った画面キャプチャをpngファイルでダウンロード。それから適当な長さに分割した画像を作って、Canvaにアップロード……という作業をしました。予想以上に簡単にできました。こんな感じです。

反省:記事コピペでもよかったかもしれない
キャプチャ画像だと、メディアのページレイアウトによっては、文字が潰れるなどして読みにくくなることがあります。
私はキャプチャを貼り付けるという形でポートフォリオを作りましたが、公開されている記事本文をコピー&ペーストしてしまったほうが早いかもしれません。
記事URLへのリンクを二次元バーコードを使って張っておく
ウェブのポートフォリオだと実際の記事へのリンクを張るのは楽ですが、紙のポートフォリオではそうはいきません。
そこで、私は記事URLを明記するほかに、記事URLを埋め込んだ二次元バーコードを記載することにしています。
二次元バーコードがあれば、相手の方はいつでもスマートフォンやタブレットを使って実際の記事にアクセスできて便利(なはず)。
記事キャプチャには担当業務や記事制作にまつわる話も加えておく
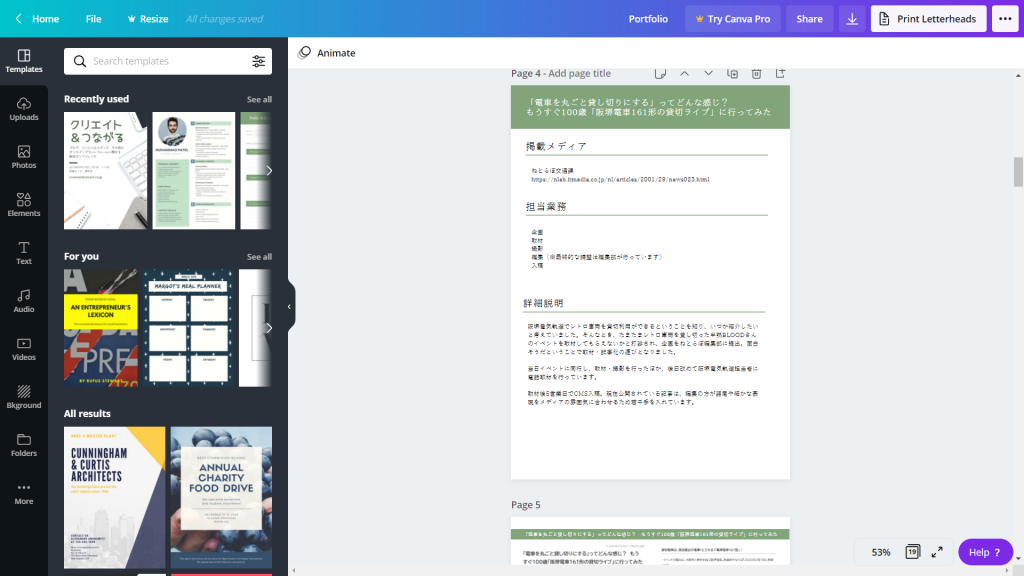
記事キャプチャの前には、その記事のタイトルと掲載メディア、担当業務(企画・取材・撮影・編集・構成・入稿など)などの記事作成時のちょっとしたエピソードなどをまとめたページを作っておきます。
なぜかというと、ポートフォリオを見る側は「このライターは、この記事の何を担当したのか」も知りたがっています。オンラインのポートフォリオを作成するときも、このあたりは書くことが多いのではないでしょうか。紙でも同様です。
特に書いておきたいのは、公開されている記事にどの程度編集の手が入っているのか。私は「かなり編集の手が入っています」「ほとんど私が書いたままです」などを添えるようにしています。

紹介する記事は4~5記事、20P目安
最後に、どれだけの記事をまとめるかについて。私は今回4記事まとめました。
画面キャプチャを貼り付けて、担当業務などを紹介するページをつけると、だいたい1記事4~5ページくらいかかります。私の場合、4記事で16ページ使いました。これにプロフィールページなどを入れると、それだけでもう19ページです。その場で目を通すのであれば、これが限度と判断しました。
持参したポートフォリオの使い方と反省点
最後に、どうポートフォリオを使ったかということと反省点です。
使い方:先方に示しながら実績を話す、参考資料として使う
まずは、使い方。私の場合は、ポートフォリオを広げてざっと「こんな記事をこんなふうに書いてまとめました」という説明資料として使いました。最終的にはファイルごと先方にお渡ししましたが、ネットでいろいろ調べていたら先方がプロフィールページだけコピーを取って原本は返されたというケースもあるようです。このあたりは、先方の企業次第でしょう。
反省点:冊子にしたほうがベターだったかも……
今回はpdfファイルをプリントアウトしてファイルしていったわけですが、これについては冊子にしておいてもよかったかなーと思っています。あるいは、ファイルの表紙をちゃんとつけておけばよかったかなーと。
というのが、今回は最終的にポートフォリオを先方にお渡ししたんですね。表紙になにも書いていないファイルは整理しにくいかなーとか、いざというときに参照しにくいかなーと思って。キンコーズなど利用すれば冊子にするのも難しくないですしね。
冊子にしたい場合はコンビニプリントが便利
その後、ポートフォリオを冊子にして先方にお渡しする機会がありました。
冊子風になるなら、コンビニプリントを利用すると便利です。私は近かったこともあり、セブンイレブンを利用しました。セブンイレブンは冊子印刷のやり方をサイトにまとめてくれているのでありがたい。同人誌として使用する人が多いため、同人誌っぽいイラストや漫画で説明してくれているのはご愛敬です。
ともあれ、紙のポートフォリオ作成はそれなりに楽しかった!
いろいろ調べて見様見真似で作った紙のポートフォリオ。作っているうちに、以前ちょっとやっていた同人活動思い出すなどして、結構楽しくなってきました。
もうちょっと体裁を整えて手に取りやすいA5サイズの冊子として作ったら、営業ツールにも活用できそうです。クリエイターズエキスポに出る方や、文学フリマなどの即売会でZINEなどを出したい方にも、このやり方は応用できるかもしれません。
いずれにしても、紙のポートフォリオ作成は思っていた以上に簡単で、楽しかったです。WEB中心に活動している方はあまり紙のポートフォリオを使うことはありませんが、もし必要に迫られたら、こんな感じでやってみるといいかもしれません。










